更新时间:2021-11-17 来源:黑马程序员 浏览量:

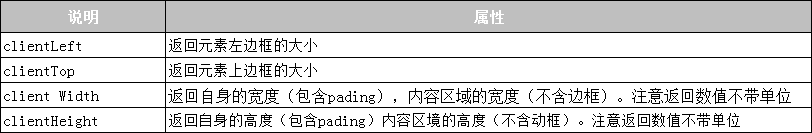
表9-3 client系列属性
表9-3给出了client 系列的属性及说明 其中clientlet和clientTop获取的是左边框和上边框的大小,获取到的元素高度和宽度包括padding和内容区域。
下面我们通过简单代码获取元素的上边框和左边框,HTML代码如下。
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
border: 10px solid red;
}
</style>
<div>
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
</div>
<script>
var div = document.querySelector ('div');
console.log (div.clientHeight);
console.log(div.cllentTop);
console.log (div.clientLeft);
</script>上述代码中,第18~20行代码打印元素的高度、上边框和左边框的大小。第2~7行代码设置元素边框初始值为10px,宽度为200px,高度为200px。第9~15行代码设置div元素的内容超出div的高度。
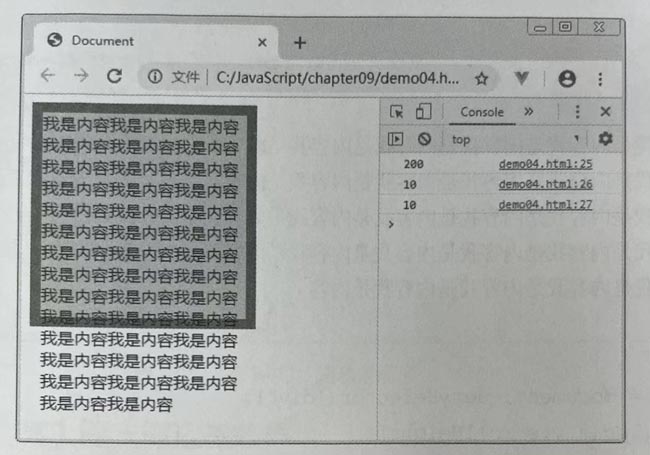
浏览器预设结果如图9-9所示。

图9-9中,200是盒子高度大小,10为盒子的上边概和左边框的大小,当盒子里的内容超出盒子高度时,其高度值不变,实际上获取的高度为可视区城的高度值。