更新时间:2021-06-11 来源:黑马程序员 浏览量:

虽然HTML5支持ogg、mpeg4和webm的视频格式以及ogg、mp3和wav的音频格式,但并不是所有的浏览器都支持这些格式,因此我们在嵌入视频音频文件格式时,就要考虑浏览器的兼容性问题。表1列举了各浏览器对音、视频文件格式的兼容情况。
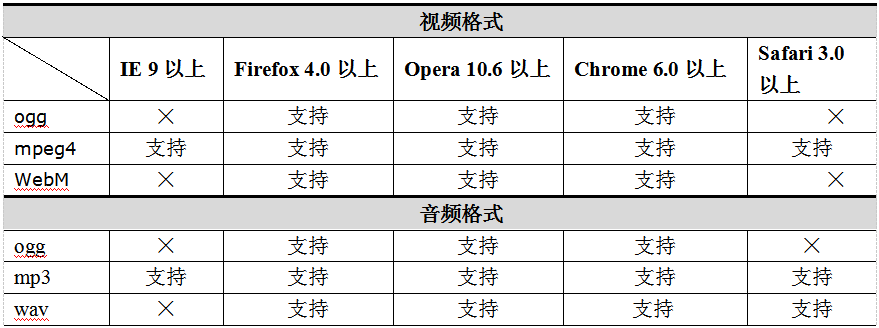
表1 浏览器支持的视频音频格式

从表1我们可以看出,除了mpeg4和mp3格式外,各浏览器都会有一些不兼容的音频格式。为了保证不同格式的视频、音频能够在各个浏览器中正常播放,我们往往需要提供多种格式的音视频文件共浏览器选择。
在HTML5中,运用source标签可以为video标签或audio标签提供多个备用文件。运用source标签添加音频的基本语法格式如下:
<audio controls="controls"> <source src="音频文件地址" type="媒体文件类型/格式"> <source src="音频文件地址" type="媒体文件类型/格式"> …… </audio>在上面的语法格式中,可以指定多个source标签为浏览器提供备用的音频文件。source标签一般设置两个属性——src和type,对它们的具体介绍如下。
● src:用于指定媒体文件的URL地址。
● type:指定媒体文件的类型和格式。其中类型可以为“video”或“audio”,格式为视频或音频文件的格式类型。
例如,将mp3格式和wav格式同时嵌入到页面中,示例代码如下所示。
<audio controls="controls"> <source src="music/1.mp3" type="audio/mp3"> <source src="music/1.wav" type="audio/wav"> </audio>
source标签添加视频的方法和添加音频的方法基本相同,只需要把audio标签换成video标签即可,其语法格式如下:
<video controls="controls"> <source src="视频文件地址" type="媒体文件类型/格式"> <source src="视频文件地址" type="媒体文件类型/格式"> …… </video>
例如,将mp4格式和ogg格式同时嵌入到页面中,可以书写如下示例代码:、
<video controls="controls"> <source src="video/1.ogg" type="video/ogg"> <source src="video/1.mp4" type="video/mp4"> </video>
注意:
1.Safari浏览器对于wav音频格式和mp4视频格式的支持,需要把页面部署到web服务器里面。如果只是单纯的用Safari浏览器打开本地的一个静态页面,则浏览器不支持这两种格式。
2.Opera浏览器同样需要把页面部署到web服务器上,才能支持ogg视频文件格式。